In de snel veranderende digitale wereld is het essentieel om op de hoogte te zijn van de nieuwste trends in webdesign. Deze actuele webdesign trends kunnen variëren van esthetische keuzes zoals kleurgebruik en lay-out tot functionele innovaties die de gebruikerservaring verbeteren. De ontwikkeling van technologieën zoals HTML5, CSS3 en diverse JavaScript frameworks heeft het mogelijk gemaakt om visueel indrukwekkende en functioneel rijke websites te creëren. Door de focus op toegankelijkheid en gebruikerservaring blijven deze digitale trends essentieel voor bedrijven die online succes nastreven.
Minimalisme in webdesign
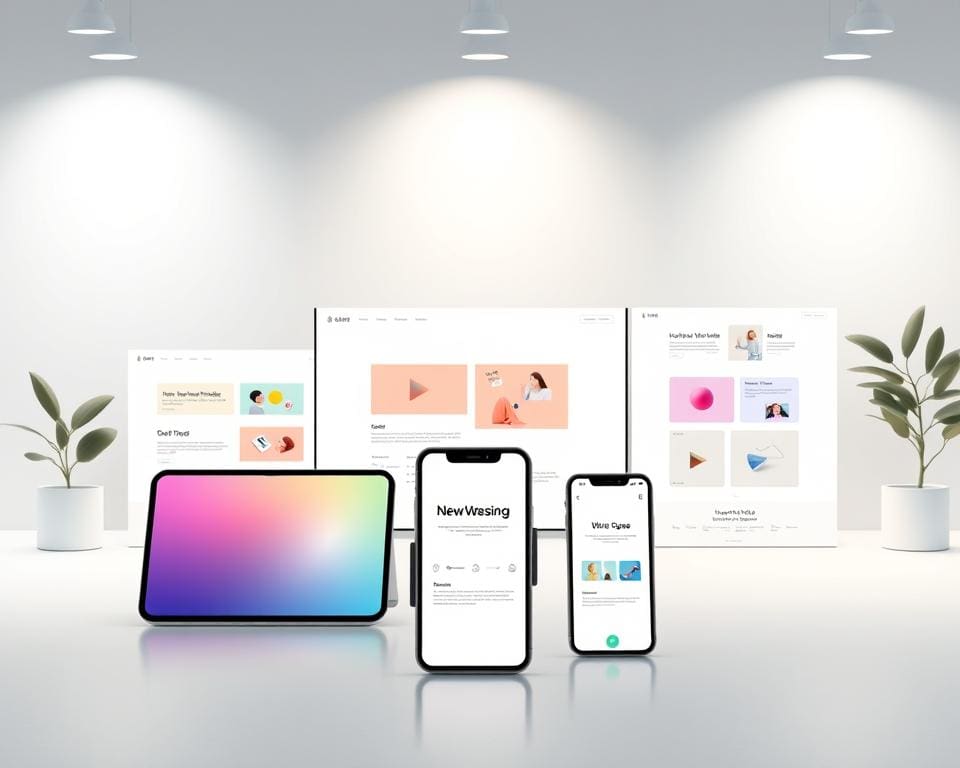
Minimalisme in webdesign richt zich op het creëren van een eenvoudige, strakke interface die gebruikers helpt zich te concentreren op de essentie van de inhoud. Dit ontwerpprincipe leidt tot significante voordelen van minimalisme, waaronder een verbeterde gebruiksvriendelijkheid en een overzichtelijke gebruikerservaring. Door overbodige elementen te vermijden, wordt de visuele chaos verminderd, waardoor bezoekers zich beter kunnen focussen op wat echt belangrijk is.
Waarom minder meer is
Een minimalistische aanpak vermindert afleiding en bevordert de interactie met de belangrijkste onderdelen van de website. Studies tonen aan dat gebruikers meer betrokken zijn met ontwerpen die zich houden aan de principes van minimalisme webdesign. Een duidelijke hiërarchie in informatie, gevolgd door een goed gebruik van witruimte, maakt een wereld van verschil voor webmaster en gebruiker. Hierdoor stijgt niet alleen de tevredenheid van de gebruiker, maar vaak ook de conversieratio’s.
Voorbeelden van minimalistische websites
Voorbeelden van minimalistische webdesign zijn te vinden op verschillende inspirerende platforms. Websites van bekende merken zoals Apple en Dropbox laten zien hoe grote afbeeldingen en eenvoudige navigatie het gebruiksgemak kunnen verhogen. Deze ontwerpen zijn een perfect voorbeeld van hoe minimalisme kan worden toegepast om een sterke visuele indruk te maken zonder de gebruiker te overweldigen.
Interactieve en dynamische elementen
Interactiviteit in webdesign vormt een cruciaal onderdeel van het creëren van een betrokken gebruikerservaring. Door het opnemen van interactieve elementen in een website, kan men de gebruikersbetrokkenheid aanzienlijk verhogen. Verschillende technieken helpen hierbij, die webdesigners inzetten om bezoekers te prikkelen en aan te moedigen om langer op de site te blijven.
Betrokkenheid van gebruikers vergroten
Het toepassen van dynamisch webdesign leidt tot een meer verrijkende ervaring. Gebruikers zijn sneller geneigd om in actie te komen op een website met aantrekkelijke interactieve elementen zoals quizzen, polls en dynamische inhoud. Deze functies trekken niet enkel de aandacht, ze vergroten ook de aankoopscholen en interactie.
Technieken voor interactie
Effectieve technieken voor interactief ontwerp zijn essentieel. Hierbij kan men denken aan:
- Parallax scrolling, dat diepte en beweging toevoegt aan de website.
- Micro-interacties, die gebruikers feedback geven op hun acties.
- Animaties, die de aandacht vastgrijpen en gebruikers aanmoedigen om verder te verkennen.
Door deze methoden effectief te implementeren, kunnen webdesigners de gebruikersbetrokkenheid verhogen en een dynamisch webdesign creëren dat gebruikers aanspreekt.
Wat zijn de trends in webdesign?
De wereld van webdesign is continu in beweging, gedreven door opkomende technologieën en de behoefte aan vernieuwende oplossingen. Innovaties in webdesign veranderen de manier waarop gebruikers interactie hebben met digitale platforms. Een van de meest opvallende ontwikkelingen vandaag de dag is de integratie van Virtual Reality (VR) en Augmented Reality (AR). Deze technologieën bieden een meeslepende ervaring die verder gaat dan traditionele webdesign. Bedrijven ontdekken verschillende manieren om deze tools toe te passen, wat leidt tot originele gebruikerservaringen die aansluiten bij de toekomstige trends.
Opkomende technologieën en innovaties
Virtual Reality en Augmented Reality zijn niet de enige innovaties in webdesign. Progressive Web Apps (PWA) helpen ook in het verbeteren van de gebruikerservaring door middel van snellere laadtijden en offline toegankelijkheid. Voorbeelden van succesvolle implementaties zijn te vinden in e-commerce, waar bedrijven zich steeds meer richten op het verbeteren van de klantreis door gebruik te maken van deze opkomende technologieën.
Invloed van kunstmatige intelligentie
Kunstmatige intelligentie heeft zijn intrede gedaan in de wereld van webdesign en wijzigt de manier waarop ontwerpen worden gerealiseerd. Door het gebruik van AI kunnen ontwerpers gepersonaliseerde ervaringen creëren die zijn afgestemd op de voorkeuren van de gebruiker. Dit resulteert in een effectievere benadering van ontwerp die niet alleen esthetisch aantrekkelijk is, maar ook functioneel. Het analyseren van gebruikersgedrag met AI geeft waardevolle inzichten die bijdragen aan betere ontwerpbeslissingen en efficiëntie in het ontwikkelingsproces.

Mobielvriendelijk en responsief design
De recente groei van mobiel internetgebruik heeft geleid tot een sterke behoefte aan websites die zich moeiteloos aanpassen aan verschillende schermformaten. Statistieken mobiel gebruik laten zien dat meer dan de helft van het totale webverkeer afkomstig is van mobiele apparaten. Dit maakt het cruciaal voor bedrijven om een mobielvriendelijk ontwerp te implementeren dat gebruikers een soepele en aangename ervaring biedt.
De groei van mobiel internetgebruik
Als gevolg van technologische vooruitgang en de toenemende beschikbaarheid van smartphones, kiest een toenemend aantal mensen ervoor om websites via hun mobiele apparaten te bezoeken. Dit fenomeen vereist dat ontwerpers de focus leggen op responsief design. Door in te spelen op deze trends, kunnen websites hun bereik en gebruikersinteractie verbeteren.
Best practices voor responsief ontwerp
Om de gebruikerservaring op verschillende apparaten te optimaliseren, zijn er enkele best practices voor responsief ontwerp. Deze omvatten:
- Implementatie van fluid grids voor flexibele lay-outs die zich aanpassen aan verschillende schermgroottes.
- Gebruik van flexibele afbeeldingen die automatisch schalen en de laadtijd minimaliseren.
- Toepassing van media queries om stijlen en elementen specifiek aan te passen voor mobiele apparaten.
Door deze technieken toe te passen, kunnen ontwerpers zorgen voor een mobielvriendelijk ontwerp dat de gebruikerservaring verbetert en de kans op conversies vergroot.
Kleurentheorie en typografie in de spotlight
Kleuren en typografie spelen een cruciale rol in webdesign. De kleurkeuze kan de emoties van gebruikers direct beïnvloeden. De kleurentheorie helpt bij het begrijpen van de psychologische impact kleuren en hoe deze kunnen worden toegepast om de gebruikerservaring te verbeteren. Merken zoals Coca-Cola en Facebook maken gebruik van kleur om specifieke gevoelens en reacties uit te lokken. Een effectief kleurpalet kan niet alleen de merkidentiteit versterken, maar ook de invloed kleuren op design optimaliseren.
Naast kleur is typografie ook een essentieel aspect van webdesign. De keuze van het juiste lettertype vormt de basis voor de leesbaarheid en kan de algehele gebruikerservaring aanzienlijk beïnvloeden. Bij het selecteren van lettertypen is het van belang rekening te houden met verschillende factoren, zoals stijl, grootte en leesbaarheid. Het gebruik van verschillende lettertype-combinaties kan de uitstraling van een website verbeteren en zo de boodschap versterken. Een goede typografie gaat hand in hand met de kleurentheorie, waardoor samen een harmonieuze gebruikerservaring ontstaat.
- Gebruik van contrasterende kleuren voor leesbaarheid
- Consistentie in lettertype keuze voor merkidentiteit
- Pas lettergroottes aan op basis van doelgroep
Duurzaamheid en ecologisch webdesign
In de moderne wereld groeit de bewustwording van de impact die digitale producten hebben op het milieu. Ecologisch webdesign speelt een cruciale rol in de overgang naar duurzame weboplossingen. Webontwerpers kunnen verschillende strategieën toepassen om de ecologische voetafdruk van hun projecten te minimaliseren, zoals het optimaliseren van afbeeldingen en het beperken van het gebruik van zware scripts.
Daarnaast is het toepassen van milieuvriendelijke technologieën, zoals groene hostingdiensten, een belangrijke stap richting duurzaamheid. Het kiezen voor servers die draaien op hernieuwbare energie kan de energieconsumptie aanzienlijk verlagen en de ecologische impact van websites verminderen. Veel organisaties, zoals de creatie van websites voor non-profitinstellingen, laten al zien dat het mogelijk is om esthetisch aantrekkelijke en functionele projecten te combineren met milieuvriendelijke praktijken.
De voordelen van ecologisch webdesign strekken zich uit tot verbeterde prestaties en lagere operationele kosten. Bedrijven die duurzaamheid omarmen, kunnen niet alleen hun imago versterken, maar ook bezoekers aantrekken die waarde hechten aan een duurzame aanpak. Door in te zetten op duurzame weboplossingen, dragen ontwerpers bij aan een groenere toekomst voor de digitale wereld.