In dit artikel onderzoeken we de belangrijkste verschillen tussen CSS Grid en CSS Flexbox, beide krachtige tools voor het maken van responsieve weblayouts. Het begrijpen van deze tools is cruciaal voor elke webdesigner die moderne en gebruiksvriendelijke websites wil creëren. Door de unieke functies en voordelen van zowel CSS grid als CSS flexbox te kennen, zal men beter in staat zijn om de juiste keuze te maken bij het ontwerpen van een lay-out.
Inleiding tot CSS Layouts
CSS layouts spelen een cruciale rol in het vormgeven en organiseren van webpagina’s. In de wereld van webdesign zijn er verschillende technieken beschikbaar om een aantrekkelijke en functionele indeling te creëren. Het belang van responsieve layouts kan niet worden onderschat, vooral in een tijd waarin gebruikers toegang hebben tot verschillende apparaten met uiteenlopende screenformaten.
Onder de vele layouttechnieken zijn CSS Grid en Flexbox twee van de meest populaire. CSS Grid biedt ontwikkelaars de mogelijkheid om complexe, tweedimensionale layouts te maken. Dit is bijzonder nuttig voor pagina’s met veel inhoud die goed gestructureerd moeten worden. Flexbox daarentegen, is ideaal voor het ordenen van items in één dimensie, waardoor het perfect is voor navigatiebalken of andere lineaire elementen.
De keuze van de juiste layouttechnieken kan een aanzienlijke impact hebben op de gebruikerservaring. Een goed toegepaste CSS layout zorgt ervoor dat de inhoud niet alleen visueel aantrekkelijk is, maar ook functioneel en toegankelijk. Met een doordachte aanpak kunnen ontwikkelaars een website bouwen die zowel mooi als gebruiksvriendelijk is, ongeacht het apparaat waarop deze wordt bekeken.
Wat is het verschil tussen grid en flexbox?
Bij het werken met CSS layout zijn CSS Grid en Flexbox twee populaire keuzes. Elk systeem heeft unieke kenmerken, waardoor ze geschikt zijn voor verschillende soorten ontwerpen. Het begrijpen van het verschil grid en flexbox is essentieel voor webontwikkelaars en ontwerpers.
Definitie van Grid en Flexbox
CSS Grid is een krachtige, tweedimensionale layouttool waarmee elementen in een grid layout worden geplaatst. Dit maakt gebruik van rijen en kolommen, wat ideaal is voor het creëren van complexe UI-layouts. Aan de andere kant is CSS Flexbox een een-dimensionaal model dat gericht is op het verspreiden van ruimte binnen een enkele rij of kolom. Het biedt een flexibele manier om items te ordenen, wat resulteert in kenmerken zoals een responsive ontwerp.
Wanneer gebruik je Grid en wanneer Flexbox?
Het kiezen tussen CSS Grid en CSS Flexbox uitleg verschilt afhankelijk van ontwerpbehoeften. Voor grid layout is het aan te raden om te gebruiken in situaties met meerdere rijen en kolommen, zoals dashboards of complexe pagina-indelingen. Flexbox layout is effectief voor eenvoudigere structuren, zoals navigatiebalken of formulierindelingen, waarbij een lineaire uitlijning de voorkeur heeft.
CSS Grid: Een Diepe Duik
CSS Grid heeft de manier waarop webontwerpers layouts creëren, revolutionair veranderd. Dit systeem maakt gebruik van rijen en kolommen, waardoor het mogelijk is om webpagina’s op een georganiseerde en flexibele manier in te delen. De vraag “Hoe werkt CSS Grid?” komt vaak op en vraagt om een uitgebreide CSS grid uitleg.
Hoe werkt CSS Grid?
Het basisconcept van CSS Grid is eenvoudig: plaats elementen binnen een gridstructuur bestaande uit een raster van rijen en kolommen. Ontwerpers hebben de mogelijkheid om specifieke gebieden binnen deze grid toe te wijzen door cellen te combineren of uit te breiden. Dit biedt niet alleen volledige controle over de layout, maar maakt ook complexe ontwerpen haalbaar zonder veel moeite.
Voor- en nadelen van Grid layout
De voordelen van Grid layout zijn onder andere de ongekende flexibiliteit en controle over asymmetrische layouts. Het stelt ontwerpers in staat om visueel aantrekkelijke en functionele webpagina’s te maken in verschillende schermformaten. Toch zijn er ook enkele nadelen van CSS Grid. Een daarvan is de leercurve voor nieuwe gebruikers, die soms overweldigend kan zijn. Daarnaast is de ondersteuning voor oudere browsers niet altijd gegarandeerd, wat de toegankelijkheid van oplossingen kan beperken.
CSS Flexbox: Een Diepe Duik
De Flexbox biedt een efficiënt middel om elementen op een pagina uit te lijnen en ruimte te verdelen. Door gebruik te maken van flexibele boxmodellen kan een ontwikkelaar eenvoudig een responsief ontwerp maken dat zich aanpast aan verschillende schermgroottes. Hoe werkt CSS Flexbox? De basisprincipes zijn eenvoudig: een container wordt ingesteld op het flexbox-model, waarna de elementen binnen deze container flexibel worden. Dit stelt de gebruiker in staat om hun layout dynamisch te manipuleren.
Hoe werkt CSS Flexbox?
In de Flexbox uitleg draait alles om de verschillende eigenschappen die het flex-model biedt, zoals flex-direction, justify-content, en align-items. Deze eigenschappen zorgen ervoor dat ontwikkelaars de uitlijning en ordening van de elementen binnen de container eenvoudig kunnen beheren. Het systeem is vooral nuttig voor het verbeteren van de gebruikerservaring op mobiele apparaten, waar ruimte vaak beperkt is.
Voor- en nadelen van Flexbox layout
De voordelen van Flexbox layout zijn talrijk. De mogelijkheid om elementen eenvoudig te schalen en te ordenen maakt het ideaal voor dynamische webpagina’s. Flexbox biedt ook een uitstekende ondersteuning voor centering van elementen, wat vaak een uitdaging is in traditionele CSS-layouts. Aan de andere kant zijn er nadelen van CSS Flexbox. De layout is voornamelijk eendimensionaal, wat betekent dat het minder geschikt is voor complexe ontwerpen die een tweedimensionale structuur vereisen, zoals die bij grid-layouts te vinden zijn.

Grid vs Flexbox: Een Vergelijking
In dit gedeelte wordt een duidelijke vergelijking gemaakt tussen Grid en Flexbox. Beide technieken bieden unieke voordelen voor het opzetten van CSS layouts. Het begrijpen van de verschillen is essentieel voor webontwerpers en developers om effectieve keuzes te maken voor hun projecten.
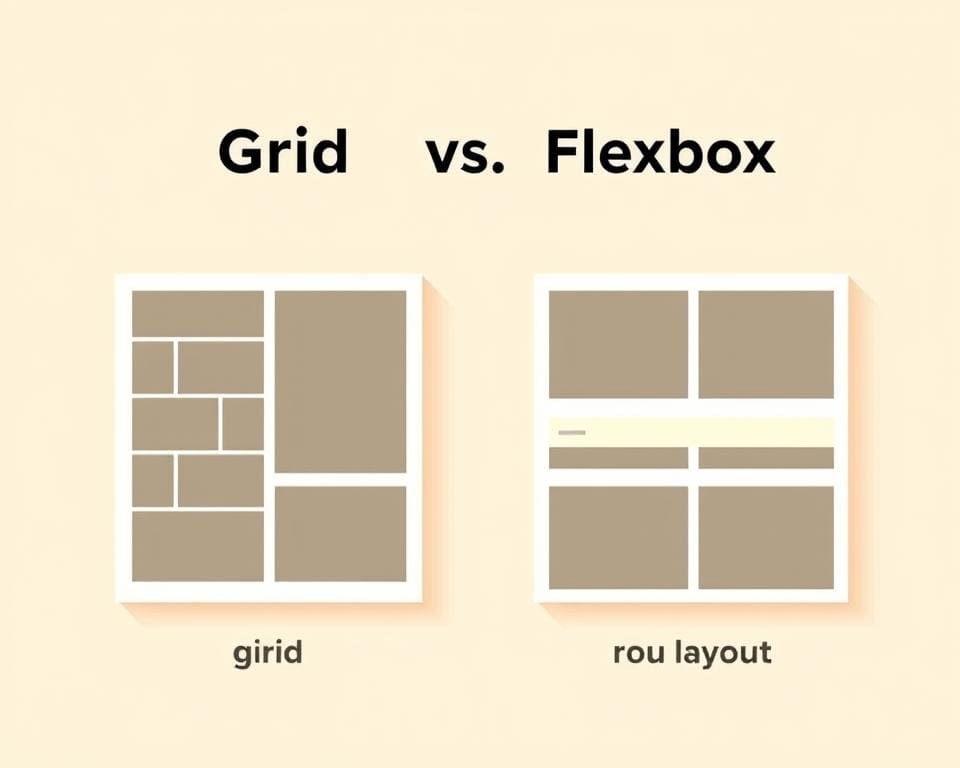
Visualisatie van beiden
Voor een betere onderlinge afbakening is een visualisatie CSS layouts cruciaal. Grid laat een tweedimensionale structuur zien, ideaal voor complexe layouts met rijen en kolommen. Flexbox daarentegen werkt in één dimensie, waardoor het zich gemakkelijker leent voor flexibele, responsieve ontwerpbehoeften.
Specifieke gebruiksgevallen
Er zijn specifieke gevallen van Grid of Flexbox waar de keuze tussen beide technieken uitermate belangrijk is. Het gebruik van Grid is aan te raden voor:
- UI-componenten met een duidelijk raster, zoals galerijen of dashboards.
- Complexe layout-structuren waarbij verschillende elementen in een georganiseerde grid moeten worden gepresenteerd.
Flexbox is het beste voor:
- Eenmaal in de lijn- en blokordening, zoals navigatiebalken en flexibele kaarten.
- Situaties waarbij elementen zich automatisch moeten aanpassen aan beschikbare ruimte zonder dat ze vastgezet hoeven te worden.
Door deze inzichten kan men gerichter kiezen tussen Grid vs Flexbox om de meest geschikte lay-outtechniek voor een bepaald project toe te passen.
Wanneer te kiezen voor Grid of Flexbox?
Bij het maken van een beslissing over kiezen tussen Grid of Flexbox zijn er verschillende belangrijke aspecten CSS layout die in overweging moeten worden genomen. Beide technieken zijn krachtig, maar ze hebben elk hun eigen sterke punten en ideale gebruiksomstandigheden. Het is essentieel om de specifieke behoeften van het project te begrijpen voordat men een keuze maakt.
Aspecten om te overwegen
- Gebruiksvriendelijkheid: Hoe intuïtief is de gekozen methode voor de ontwikkeling? Flexbox is vaak eenvoudiger voor lineaire layouts, terwijl Grid beter presteert bij complexe grids.
- Projectvereisten: Wat zijn de specifieke eisen van het project? Voor projecten die meer complexe en gestructureerde layouts vereisen, kan Grid de betere optie zijn.
- Onderhoudbaarheid: Hoe gemakkelijk is het om de code te onderhouden en aan te passen? Een goed geselecteerde CSS layout kan het onderhoud aanzienlijk vereenvoudigen.
- Responsiviteit: Hoe goed past de layout zich aan verschillende schermformaten aan? Beide opties hebben tools voor responsiviteit, maar Grid kan soms meer flexibiliteit bieden voor geavanceerde designs.
- Browserondersteuning: Zijn er beperkingen op het gebied van browsercompatibiliteit? Beide technieken zijn goed ondersteund in moderne browsers, maar het is altijd belangrijk om te controleren.
Praktische Voorbeelden van Grid en Flexbox
In deze sectie worden enkele praktische voorbeelden gepresenteerd die laten zien hoe zowel CSS Grid als Flexbox in realistische scenario’s worden toegepast. Deze voorbeelden helpen om de concepten visueel te maken, wat leidt tot een beter begrip van hun werking en effectiviteit in webdesign.
Grid layout voorbeeld
Een Voorbeeld Grid layout kan worden gebruikt om een responsieve galerij te creëren. Stel je voor dat een ontwikkelaar een website maakt voor een fotogalerij. Met CSS Grid kan de ontwikkelaar eenvoudig afbeeldingen in een netstructuur plaatsen. Hier is een eenvoudig codefragment:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 10px;
}
.item {
background-color: #ccc;
padding: 20px;
}
Dit CSS grid voorbeelden toont hoe je een flexibele indeling kunt maken die zich aanpast aan verschillende schermgroottes, wat de gebruikservaring verbetert.
Flexbox layout voorbeeld
Een Voorbeeld Flexbox layout is ideaal voor het centreren van elementen op een pagina. Stel je voor dat een ontwikkelaar knoppen horizontaal wil uitlijnen. Met Flexbox kan dat eenvoudig. Een voorbeeld van de bijbehorende code is als volgt:
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.button {
margin: 10px;
padding: 15px 30px;
background-color: #007BFF;
color: white;
}
Hier bieden de CSS flexbox voorbeelden niet alleen een eenvoudige manier om knoppen uit te lijnen, maar verbeteren ze ook de toegankelijkheid van de webpagina.
Conclusie: De Juiste Keuze Maken
Bij het maken van een webdesign is het essentieel om de juiste keuze tussen Grid en Flexbox te maken. Elk van deze lay-outsystemen biedt unieke voordelen die afgestemd zijn op verschillende situaties. Terwijl Grid uitblinkt in het creëren van complexe, gestapelde layouts, biedt Flexbox een meer flexibele en lineaire benadering voor het aligneren en verdelen van ruimte binnen een container.
Door de eerder besproken voor- en nadelen van beide systemen te begrijpen, kunnen ontwerpers hun keuzes beter afstemmen op hun specifieke projecten en behoeften. De juiste keuze tussen Grid en Flexbox hangt af van elementen zoals de aard van de content, de algehele structuur van de pagina en de gewenste responsive functionaliteiten.
Uiteindelijk is het doel om effectieve en aansprekende layouts te creëren die de gebruikerservaring verbeteren. Door een goed begrip van Grid en Flexbox, en gericht te kiezen op basis van de projectvereisten, kan men een layout neerzetten die niet alleen visueel aantrekkelijk is, maar ook functioneel en gebruiksvriendelijk.